Directed Graph Plugin
Draw graphs using the GraphViz utility
Introduction
Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. Automatic graph drawing has many important applications in software engineering, database and web design, networking, and in visual interfaces for many other domains.
This plugin uses
Graphviz's
applications to create an image of a directed graph. The directed graph is described using a simple text markup called "The
dot Language". This markup is written between
<dot> and
</dot> tags. By default, a png image attachment is created and displayed inline, replacing the
<dot> markup. Any other requested formats are saved as attachments.
Visit the
Graphviz gallery
to see some examples on what can be achieved with this plugin and Graphviz. Full documentation is available at
http://graphviz.org/Documentation.php
.
 Caution Caution <dot> syntax is not compatible with versions of TWiki:Extensions.WysiwygPlugin prior to 28 June 2009. It is recommended that you upgrade WysiwygPlugin if you are running an older version. If that is not practical then raw editing is recommended, or use <sticky> tags to protect the dot tags. prior to 28 June 2009. It is recommended that you upgrade WysiwygPlugin if you are running an older version. If that is not practical then raw editing is recommended, or use <sticky> tags to protect the dot tags. |
Attachment Handling
 By default, this version of the plugin uses the TWiki API to manipulate the attached graphs. The first user to view a topic containing a directed graph will be denied access if they do not have update permission. If defaults or By default, this version of the plugin uses the TWiki API to manipulate the attached graphs. The first user to view a topic containing a directed graph will be denied access if they do not have update permission. If defaults or dot parameters have changed, viewing the topic may modify attachments, which will require update permission. |
The files generated by the
<dot> command are cached as attachments to the topic. Any change to the
<dot> input will result in the attachments being updated.
By default, each generated file is attached to the topic using the TWiki attachment API. This results in revision control of the attached files, and updates to the topic for each generated file. If TWiki is configured to increment a new revision for each update (See
TWiki:TWiki.ForceNewRevision
and config parameter
$TWiki::cfg{ReplaceIfEditedAgainWithin} = 0 ), then every updated attachment will result in a new topic revision due to the changed metadata.
The alternative to this behavior is to use the expert parameter attachPath - set in bin/configure - to configure the plugin to do direct file I/O and bypass the attach API. Direct file I/O results in a considerable performance improvement. Initial rendering of this topic on a test system resulted in a reduction of time to generate the attachments and initially display from 60 seconds down to approximately 8 seconds.
 Caution The plugin will also update attached files during Preview. If the edit is subsequently cancelled, the attachments will be regenerated again. Caution The plugin will also update attached files during Preview. If the edit is subsequently cancelled, the attachments will be regenerated again. |
A MD5 hash is calculated for each
dot command input and the hash is saved in the TWiki work_area directory. The hash file is named with the Web name, the Topic name, and the suffix
-filehash If the calculated hash matches on subsequent page visits, the attached graphics files are used without rerunning Graphviz. If the hash doesn't match, the attachments are regenerated.
Default behavior is to leave any previously generated attachments even if the
<dot> tags are removed from the file. If the configuration setting DELETEATTACHMENTS is enabled, then the plugin will remove any old attachments that are not needed. However if the final
<dot> tag is removed, the plugin is not invoked, and the attachments will not be deleted.
 Caution! If a topic has not previously been processed by this version of the plugin, attachments named using the original "Graph[32 character hex checksum].jpg will all be deleted from the topic when this parameter is enabled! Once the new Caution! If a topic has not previously been processed by this version of the plugin, attachments named using the original "Graph[32 character hex checksum].jpg will all be deleted from the topic when this parameter is enabled! Once the new -filehash file has been created, old style attachments will not be deleted. If you want to go back and clean up the old atachment filenames, you can remove the Web_Topic-filehash file from the workare directory. |
If a topic is renamed, the
-filehash file in the workarea directory will be renamed as well and regeneration of attachment files will be avoided.
Also note that after changes that modify the order of generated image names, it may be necessary to refresh the browser cache with shift-reload.
Inline Graphics
The plugin will embed the generated image inline into the resulting HTML page. The inline format defaults to
PNG.
JPG and
SVG formats are also supported.
- A client side image map can be generated and used for active links within
JPG and PNG images. SVG graphics support links natively and do not require Image Maps, however a map can be generated for fallback images used by older browsers.
-
JPG and PNG images can be created using antialiased text. See more details below. Antialiased text is not applicable to SVG graphics.
-
SVG images are inserted inline using the <object> tag.
- Antialias is disabled when
SVG images are requested
- A
PNG image will be automatically generated and inserted as a fallback image to support older browsers without SVG support.
- Links within the
SVG file will be altered to include a target="_top" parameter to get consistent link behaviour across browsers.
The GraphViz Engine
DirectedGraphPlugin supports the following engines:
-
dot - makes "hierarchical" or layered drawings of directed graphs. The layout algorithm aims edges in the same direction (top to bottom, or left to right) and then attempts to avoid edge crossings and reduce edge length. This is the default engine.
-
neato and fdp - make "spring model" layouts. neato uses the Kamada-Kawai algorithm, which is equivalent to statistical multi-dimensional scaling. fdp implements the Fruchterman-Reingold heuristic including a multigrid solver that handles larger graphs and clustered undirected graphs.
-
twopi - radial layout, after Graham Wills 97.
-
circo - circular layout, after Six and Tollis 99, Kauffman and Wiese 02. Suitable for certain diagrams of multiple cyclic structures.
The markup is always entered between <dot> tags regardless of the chosen engine.
Syntax Rules
Enclose the description for your directed graph within
<dot> ... </dot> tags.
You can use the following parameters in the
dot tag to control the rendering of your graph (All parameters are optional):
| Parameter: |
Description: |
Default: |
map="on" |
Create a client side map for the generated image. This will turn any [URL="..."]; attribute in the graph description into a clickable area (see demonstration below). |
off |
vectorformats="ps svg" |
The PNG file created from the graph per default is a bitmap file. If you need a vector based file rendering or other bitmap types, add them to this list, separated by a space. (If the TWiki attach API is used, they will be attached to topic, visible under attachments view). Any format supported by GraphViz is supported by this plugin and is mapped to the -T parameter. Examples include jpg, ps, gif, etc. The type dot will attach the parsed input to the topic. |
none |
engine="neato" |
Which layout engine to use for the graph: One of dot, neato, twopi, circo or fdp. |
dot |
library="Main.GroupIcons" |
Which icon library topic to use for custom shapes ([shapefile] parameter). Needs to be explicitly set, also if icons are attached locally to the current graph topic. See demo below. |
(this topic) |
file="file_prefix" |
Overrides the dynamically generated filenames. If specified, must be unique for each graph within a single topic! Suffix is still generated automatically based upon file type. |
graph_nn nn increments per graph |
hideattachments="on" |
Set whether or not attachments should be hidden from the attachment table |
on |
inline="png"
inlineattach="png" |
Specifies the type of file to be attached inline to the page. Must be png or jpg or svg. |
png |
linkattachments="off" |
Add links for file types other than the inline type if present |
off |
dothash="on" |
Controls the hash calculation against the dot command input. If the dot hash is disabled, a previously created .png file will not be recreated unless the attachment is deleted, or the dothash parameter is enabled or removed. This can be used to create a portable topic and attachments that can be moved without regenerating all of the graphs. Used in the HowtoDirectedGraphs topic. |
on |
forceattachapi="off" |
Force standard TWiki attachment API processing. Ignores setting of configure attachPath and attachUrlPath parameters. Used if revision control is desired for the attachments. |
off |
| Postscript based Antialiasing (optional) |
antialias="on" |
Enable antialiasing of current graph by setting this to on. Note that if Graphviz is installed with the cairo rendering engine, this option should not be needed. When enabled, a postscript image is created, and post-processed with the ImageMagick "convert" utility. |
off |
density="300" |
Passed to the imagemagick convert utility. Specifies the dots per inch used for image generation. This should be significantly higher than the dpi used by GraphViz |
300 |
size="2000x1600" |
Passed to the imagemagick convert as the "-geometry" parameter and controls size of rendered image (use size parameter in graph description for controlling the size of the image with antialiasing off). If set to size="auto", the size will be taken from a .png file generated by GraphViz. |
auto |
Howto
HowtoDirectedGraphs has a basic howto on creating directed graphs using dot.
Examples
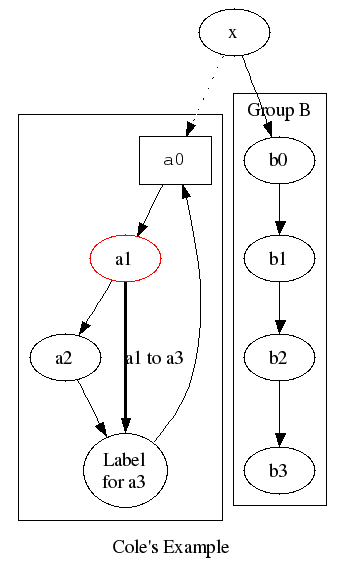
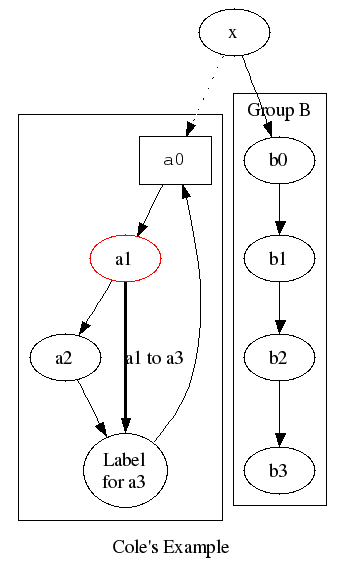
Cole's example
You type:
<dot >
digraph G {
subgraph cluster_c0 {a0 -> a1 -> a2 -> a3}
subgraph cluster_c1 {
b0 -> b1 -> b2 -> b3;
label="Group B";
}
x -> a0 [style=dotted];
x -> b0;
a1 -> a3 [style=bold, label="a1 to a3"];
a3 -> a0;
a0 [shape=box, fontname=Courier, fontsize=11];
a1 [color=red];
a3 [label="Label\nfor a3"];
label="Cole's Example";
}
</dot>
You get: (simulated)

|
You get: (if installed)
digraph G {
subgraph cluster_c0 {a0 -> a1 -> a2 -> a3}
subgraph cluster_c1 {
b0 -> b1 -> b2 -> b3;
label="Group B";
}
x -> a0 [style=dotted];
x -> b0;
a1 -> a3 [style=bold, label="a1 to a3"];
a3 -> a0;
a0 [shape=box, fontname=Courier, fontsize=11];
a1 [color=red];
a3 [label="Label\nfor a3"];
label="Cole's Example";
}
|
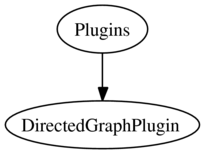
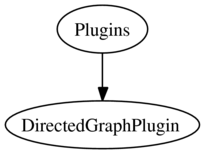
Client side imagemap (clickable nodes and edges)
You type:
<dot map="1" size="auto" antialias="on">
digraph G {
URL="http://twiki.org";
Plugins [URL="http://twiki.org/cgi-bin/view/Plugins/PluginPackage"];
DirectedGraphPlugin [URL="http://twiki.org/cgi-bin/view/Plugins/DirectedGraphPlugin"];
Plugins -> DirectedGraphPlugin;
}
</dot>
You get: (simulated)

|
You get: (if installed)
digraph G {
URL="http://www.twiki.org";
Plugins [URL="http://twiki.org/cgi-bin/view/Plugins/PluginPackage"];
DirectedGraphPlugin [URL="http://twiki.org/cgi-bin/view/Plugins/DirectedGraphPlugin"];
Plugins -> DirectedGraphPlugin;
}
|
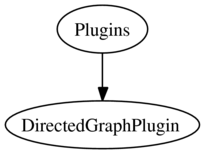
You get: (simulated, antialiasing on)

|
You get: (if installed, antialiasing on)
digraph G {
URL="http://www.twiki.org";
Plugins [URL="http://twiki.org/cgi-bin/view/Plugins/PluginPackage"];
DirectedGraphPlugin [URL="http://twiki.org/cgi-bin/view/Plugins/DirectedGraphPlugin"];
Plugins -> DirectedGraphPlugin;
}
|
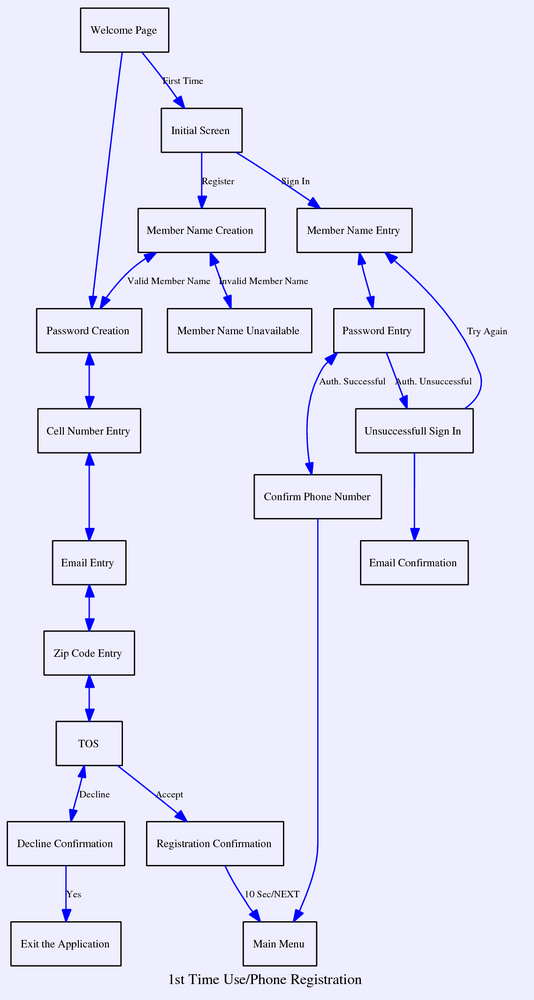
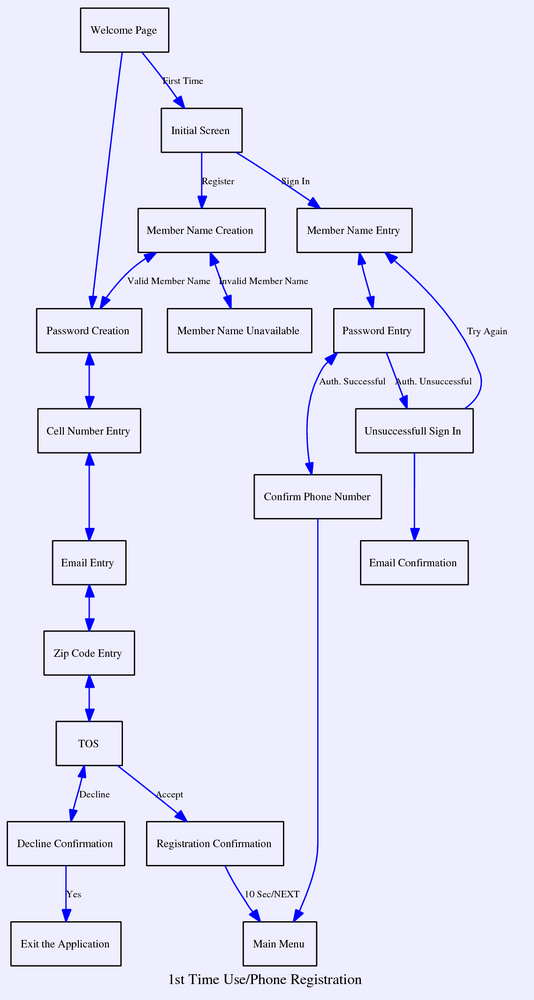
Usecase description / state diagram
To view the
dot input for this example, click the
[dot] link located below the diagram.
You get: (simulated)

|
You get: (if installed)
digraph G {
size="9";
graph [rankdir="TB" label="1st Time Use/Phone Registration" fontsize=12 bgcolor="#eeeeff"];
node [shape=box fontsize=9];
edge [color=blue fontsize=8 font="Arial"];
cell_number_entry [label="Cell Number Entry"];
welcome [label="Welcome Page"];
member_name_creation [label="Member Name Creation"];
password_creation [label="Password Creation"];
member_name_unavailable [label="Member Name Unavailable"];
email_entry [label="Email Entry"];
zip_code_entry [label="Zip Code Entry"];
tos [label="TOS"];
decline_confirmation [label="Decline Confirmation"];
registration_confirmation [label="Registration Confirmation"];
member_name_entry [label="Member Name Entry"];
password_entry [label="Password Entry"];
confirm_phone_number [label="Confirm Phone Number"];
unsuccessfull_sign_in [label="Unsuccessfull Sign In"];
email_confirmation [label="Email Confirmation"];
main_menu [label="Main Menu"];
initial_screen [label="Initial Screen"];
exit_application [label="Exit the Application"];
welcome -> initial_screen [label="First Time"]
initial_screen -> member_name_creation [label="Register"];
initial_screen -> member_name_entry [label="Sign In"];
member_name_creation -> password_creation [label="Valid Member Name" dir="both"];
member_name_creation -> member_name_unavailable [label="Invalid Member Name" dir="both"];
welcome -> password_creation;
password_creation -> cell_number_entry [dir="both"];
member_name_entry -> password_entry [dir="both"];
cell_number_entry -> email_entry [dir="both"];
password_entry -> confirm_phone_number [label="Auth. Successful" dir="both"];
password_entry -> unsuccessfull_sign_in [label="Auth. Unsuccessful"];
email_entry -> zip_code_entry [dir="both"];
zip_code_entry -> tos [dir="both"];
confirm_phone_number -> main_menu;
unsuccessfull_sign_in -> member_name_entry [label="Try Again" constraint="false"];
unsuccessfull_sign_in -> email_confirmation;
tos -> decline_confirmation [label="Decline" dir="both"];
tos -> registration_confirmation [label="Accept"];
decline_confirmation -> exit_application [label="Yes"];
registration_confirmation -> main_menu [label="10 Sec/NEXT"];
}
|
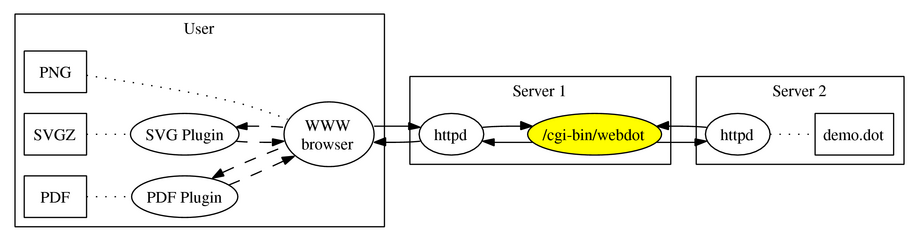
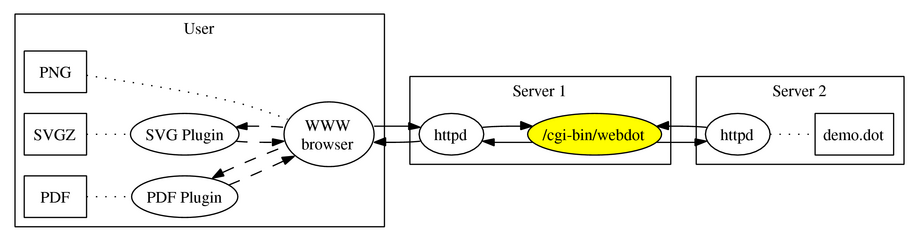
Component architecture (inline SVG)
This is a typical example of a component architecture drawing (This kind of graph is also easy to do in
TWiki:Extensions.JHotDrawPlugin
if you like the look but you prefer to draw it manually using your mouse).
Click the
[dot] link located below the diagram to view the input. Note that this example is an inline
SVG with fallback to
PNG
You get: (simulated)

|
You get: (if installed)
digraph G {
graph [rankdir=LR, size="9.5,2.5"]
subgraph cluster_0 {
graph [label=User]
edge [style=dashed]
browser [label="WWW\nbrowser" URL="http://www.mozilla.org/"]
svgplugin [label="SVG Plugin" URL="http://www.adobe.com/svg/viewer/install/old.html"]
pdfplugin [label="PDF Plugin" URL="http://www.adobe.com/support/downloads/product.jsp?product=10&platform=unix"]
svgplugin -> browser
svgplugin -> browser [dir=back]
pdfplugin -> browser
pdfplugin -> browser [dir=back]
{
graph [rank=same]
pngpage [label=PNG shape=box URL="/webdot/webdot/demo.dot.dot.png"]
svgpage [label=SVGZ shape=box URL="/webdot/webdot/demo.dot.dot.svgz"]
pdfpage [label=PDF shape=box URL="/webdot/webdot/demo.dot.dot.pdf"]
}
pngpage -> browser [dir=none style=dotted]
svgpage -> svgplugin [dir=none style=dotted]
pdfpage -> pdfplugin [dir=none style=dotted]
}
subgraph cluster_1 {
graph [label="Server 1"]
httpd1 [label=httpd URL="http://httpd.apache.org/"]
webdot [label="/cgi-bin/webdot" style=filled fillcolor=yellow color=black URL="/webdot/"]
}
subgraph cluster_2 {
graph [label="Server 2"]
httpd2 [label=httpd URL="http://httpd.apache.org/"]
"demo.dot" [shape=box URL="/webdot/demo.dot"]
httpd2 -> "demo.dot" [dir=none style=dotted]
}
browser -> httpd1 -> webdot -> httpd2
browser -> httpd1 -> webdot -> httpd2 [dir=back]
}
|
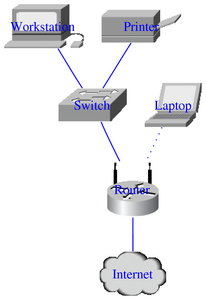
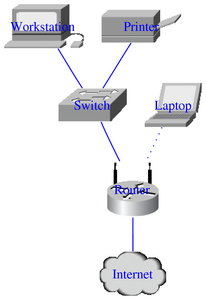
Simple LAN setup (custom icons / shapefiles)
This type of graph can also easily be extended, for instance making network nodes clickable, pointing to asset databases or similar.
Click the
[dot] link below the diagram to view the input.
You get: (simulated)

|
You get: (if installed)
digraph G { size="2,3!"; dpi="100";
edge [arrowhead=none color=blue];
node [fontcolor=blue color=white];
Workstation [shapefile="Sun_Workstation.png"];
Printer [shapefile="Printer.png"];
Internet [shapefile="Cloud-Filled.png"];
Router [shapefile="Wireless_Router.png"];
Switch [shapefile="Workgroup_Switch.png"];
Laptop [shapefile="Laptop.png"];
Workstation -> Switch;
Printer -> Switch;
Switch -> Router;
Router -> Internet;
Laptop -> Router [style=dotted];
}
|
You get: (if installed, antialiased)
digraph G { size="2,3!"; dpi="100";
edge [arrowhead=none color=blue];
node [fontcolor=blue color=white];
Workstation [shapefile="Sun_Workstation.jpg"];
Printer [shapefile="Printer.jpg"];
Internet [shapefile="Cloud-Filled.jpg"];
Router [shapefile="Wireless_Router.jpg"];
Switch [shapefile="Workgroup_Switch.jpg"];
Laptop [shapefile="Laptop.jpg"];
Workstation -> Switch;
Printer -> Switch;
Switch -> Router;
Router -> Internet;
Laptop -> Router [style=dotted];
}
|
Plugin Configuration
DirectedGraphPlugin Global Preference Settings
 Note: This version of the plugin no longer reads setting from this topic
Note: This version of the plugin no longer reads setting from this topic. Copy the below settings to your
TWikiPreferences topic and remove the # if changes are required. These settings can be placed in
TWikiPreferences,
WebPreferences, User topics, or any individual topic.
Sample settings
* #Set DIRECTEDGRAPHPLUGIN_ENGINE = dot
* #Set DIRECTEDGRAPHPLUGIN_ANTIALIAS = off
* #Set DIRECTEDGRAPHPLUGIN_DENSITY = 300
* #Set DIRECTEDGRAPHPLUGIN_HIDEATTACHMENTS = on
* #Set DIRECTEDGRAPHPLUGIN_INLINEATTACHMENT = png
* #Set DIRECTEDGRAPHPLUGIN_SVGFALLBACK= png
* #Set DIRECTEDGRAPHPLUGIN_SVGLINKTARGET = on
* #Set DIRECTEDGRAPHPLUGIN_LINKATTACHMENTS = on
* #Set DIRECTEDGRAPHPLUGIN_DELETEATTACHMENTS = off
* #Set DIRECTEDGRAPHPLUGIN_LEGACYCLEANUP = off
* #Set DIRECTEDGRAPHPLUGIN_FORCEATTACHAPI = off
* #Set DIRECTEDGRAPHPLUGIN_SIZE = 800x600
* #Set DIRECTEDGRAPHPLUGIN_VECTORFORMATS = none
* #Set DIRECTEDGRAPHPLUGIN_LIBRARY = %SYSTEMWEB%.DirectedGraphPlugin
* #Set DIRECTEDGRAPHPLUGIN_DEBUG = 0
Description of the settings
Changes to the settings marked

will cause changes to the file hash. This will result in the attached graphcs being regenerated on the next view
All settings are prefixed with DIRECTEDGRAPHPLUGIN_ as shown above The prefix is ommited from this table to improve layout
| Setting |
Description |
dot override |
Default |
| ENGINE |
 Layout engine to use per default. Can be one of Layout engine to use per default. Can be one of dot, neato, twopi, circo or fdp |
engine="dot" |
dot |
| ANTIALIAS |
 Antialias option. If set to Antialias option. If set to on the plugin will use the convert binary from the imagemagick package to pretty print graphs. This option should not be used with clientside maps as pixel dimensions are usually altered in this process and therefore the "hot spot" locations will not match the generated image. With antialiasing off, rendering size is controlled by dot (can be effected by an eventual size parameter in the digraph description), with antialiasing on you set the final image size in pixels explicitly with the size parameter. (If you must use an image map with this option, take care manually that the two generated pixel sizes match). |
antialias="off" |
off |
| DENSITY |
 Default density (dpi) for antialias option. 300 dpi should be sufficient for most purposes (if your graphs look blurred at large image sizes try using a higher value). Default density (dpi) for antialias option. 300 dpi should be sufficient for most purposes (if your graphs look blurred at large image sizes try using a higher value). |
density="300" |
300 |
| HIDEATTACHMENTS |
 Set whether or not attached files should be automatically hidden in the attachments table. (n/a for direct file I/O) Set whether or not attached files should be automatically hidden in the attachments table. (n/a for direct file I/O) |
hideattachments="on" |
on |
| INLINEATTACHMENT |
 Set the format for inline attachment files. png, jpg or svg Set the format for inline attachment files. png, jpg or svg |
inline="png" |
png |
| SVGFALLBACK |
Set a fallback image type for older browsers when SVG inline is set. Set to png or jpg |
svgfallback="png" |
png |
| SVGLINKTARGET |
Modify the generated SVG with a target="_top" attribute. This makes link behaviour compatible between IE and Firefox |
svglinktarget="on" |
on |
| LINKATTACHMENTS |
Include links for other attachment types if specified. Generates links in the format of [ps], [pdf] following the inline image. |
linkattachments="on" |
on |
| DELETEATTACHMENTS |
If enabled, the plugin will delete any remaining attachments when a <dot> is removed or modified. |
[n/a] |
off |
| LEGACYCLEANUP |
If enabled, the plugin will attempt to convert older TWiki style attachments and hash entries into the new TWiki format. Only enable if migrating topics and the working directory from a TWiki installation. |
[n/a] |
off |
| FORCEATTACHAPI |
If enabled, the plugin will ignore the "configure" settings of attachPath and attachUrlPath. Forcing use of the attachment API can be used to create topics that are portable across TWiki installations. (for example, the HowtoDirectedGraphs topic) It can be also used to get standard attachment revision history handling on the generated attachments. This parameter is ignored and the TWiki attachment API always used if the configure settings attachPath and attachUrlPath are not supplied. |
forceattachapi="off" |
off |
| SIZE |
 Default image size (pixels, Default image size (pixels, widthxheight) for antialias option (keeps aspect ratio; enlarges until max of one of the dimensions is reached). |
size="800x600" |
800x600 |
| VECTORFORMATS |
 Additional output formats to create per default. Displayed version defaults to PNG, others are attached. Options are Additional output formats to create per default. Displayed version defaults to PNG, others are attached. Options are ps and svg (space separated). Any output format supported by GraphViz can be specified. The ps format is useful to have handy if you are later converting your document to LaTeX or other typesetting / publication utility. The svg format has inline clickable map if used. |
vectorformats="png,jpg" |
none |
| LIBRARY |
 Default topic to read library icons (shapefiles) from Default topic to read library icons (shapefiles) from |
library="Web.Topic" |
(this topic) |
| DEBUG |
Debug plugin: (See output in data/debug.txt) |
[n/a] |
0 |
TWiki bin/configure settings
All settings start with
$TWiki::cfg{Plugins}{DirectedGraphPlugin}, and on many systems, these are optional.
Standard Settings
{{Enabled} |
Set to 1 to enable the plugin |
{enginePath} |
Path to the GraphViz executable. On many systems this is not required if the GraphViz executables are on the default path |
{magickPath} |
Path to the ImageMagick convert utility. Again optional if the imagemagick utilities ( convert ) can be found on the default path |
{toolsPath} |
Path to the TWiki tools directory. The DirectedGraphPlugin.pl helper script is found in this directory. Typically found in the web server root along with bin, data, pub, etc. If not provided the plugin will guess based upon the current working directory |
{perlCmd} |
Perl command used on this system. On many systems this can just be the "perl" command, and the default will be acceptable if perl is found on the default path. |
Expert settings
{Module} |
Required. Set to 'TWiki::Plugins::DirectedGraphPlugin' Do not change |
{generateRevAttachments} |
Flag specifying if the plugin should generate graphs when viewing previous topic revisions. If the plugin generates attachments when viewing old revisions, this can result in out of date attachments, and significant overhead regenerating the attachments. Enable this flag to restore previous behavior of the plugin Note that by default, old revisions of attachments can be viewed using the attach dialog. |
{generateDiffAttachments} |
Flag specifying if the plugin should generate graphs when comparing two topic revisions. If the plugin generates attachments during compare operations, this can result in out of date attachments, and significant overhead regenerating the attachments. Enable this setting to restore the prior behavior of the plugin. |
{attachPath} |
Path for plugin to store generated attachments. (Optional). If not provided, plugin will manage attachments using the standard TWiki attachment functions. If not provided, first visit to DirectedGraphPlugin will require admin / sudo login so that the plugin can save the example attachments. If set to the full path to the pub directory, generated attachments will be stored along with regular attachments but will be invisible to TWiki topics. This directory must be web readable. If not set to the "General Path Settings" {PubDir} path web server changes will be required to enable access. |
{attachUrlPath} |
URL Path for generated attachments (Optional). Only required if attachPath is provided, and is not the same as the "General Path settings" {PubDir} path. If not provided, plugin will use the value of "General Path Settings" {PubUrlPath} for linking to attachments. If the attachPath is not provided, then this parameter will be ignored. |
Plugin Installation Instructions
Before you upgrade!
- This version of the plugin changes the default for the
size parameter to size="auto". Image size for antialiasing will be detected from the GraphViz output.
- This version also now uses the ImageMagick
identify utility to extract the image size
- Significant changes in the previous release:
- The plugin will not longer generate graphs when it detects that a topic revision is being viewed, or a topic comparison is being performed. See the expert configuration parameters to restore the prior behavior.
- Support for inline SVG - Scalable Vector Graphics - has been added.
Installation
- follow instructions for your distribution. Install GraphViz, Imagemagick, ghostscript. If available, install the msttcorefonts. Also install perl modules Digest::MD5, Storable, File::Copy, File::Path, File::Spec, and File::Temp using CPAN whatever is appropriate for your distribution.
- Use the "Extensions" tab in bin/configure Click the "Find More Extensions" button, locate the DirectedGraphPlugin and click the "Install" button.
- Alternative - manually install the plugin from the shell:
- Retrieve installer and the .tgz or .zip file, attached to TWiki.org

- Put the installer and archive into your twiki root directory
- Run the installer and follow the prompts perl DirectedGraphPlugin_installer.pl
- Using the TWiki configure interface, set the paths to the graphviz dot and ImageMagick convert commands, along with perl, and the TWiki tools directory. (If perl and the default tools are found on the default system path, configuration is not required)
- Enable the plugin in the configuration settings.
- Optionally set the attachPath and attachUrlPath Expert settings. (Click the button to expose expert settings) These can be set to match the TWiki pubUrlPath and pubDir settings, or set to a web-readable directory outside of TWiki. This improves performance but loses revision tracking of generated files.
Debian users
- Install the prerequisites and plugin using apt-get
- apt-get install graphviz
- apt-get install imagemagick
- apt-get install msttcorefonts
- apt-get install ghostscript-gpl
- Proceed with step 2 above
Reminders
- If not set, the standard TWiki "attach" API will be used by the plugin. View users will require "update" permission if the plugin needs to regenerate the attached files.
- If the attachPath is set, standard TWiki attachment handling will be bypassed and files will be written directly to this path. Attachments will not be subject to revision controls.
- If the attachPath is not the TWiki pub directory, then the attachUrlPath must be configured for the plugin to generate correct URLs. The web server must be configured to permit access to this directory.
-
 The plugin does not attempt to manage attachments across changes between direct file I/O and the TWiki API. Attachments can be orphaned when these parameters are changed.
The plugin does not attempt to manage attachments across changes between direct file I/O and the TWiki API. Attachments can be orphaned when these parameters are changed.
Verify your installation
- Ensure that the
dot command can manually generate a png file. From a command prompt, enter dot -v Then ^c and examine the output. You should see png as a listed device, and can confirm that textlayout uses cairo.
- If using the antialias option, ensure that ImageMagic
convert command can convert from a .ps to .png format.
Errors returned by the plugin
| Error |
Description |
DirectedGraph Error (1): on all examples. |
Verify the value of perlCmd in lib/LocalSite.cfg |
DirectedGraph Error (2): on all examples |
Verify the value of toolsPath in lib/LocalSite.cfg |
DirectedGraph Error (9):
The system cannot find the path specified. on all examples |
Verify the value of enginePath in lib/LocalSite.cfg |
DirectedGraph Error (25): |
Verify the enginePath in lib/LocalSite.cfg - dot utility was not found |
DirectedGraph Error (9):
DirectedGraphPlugin error:Format: "png" not recognized. Format might be any of png, ps, or cmapx |
GraphViz was not configured or built correctly. Try running dot -c -vV to reconfigure and show the file formats supported by the installation |
DirectedGraph Error (1): on the antialias examples |
Verify the magickPath in lib/LocalSite.cfg |
DirectedGraph Error (20): on the antialias examples |
Verify the magickPath in lib/LocalSite.cfg - convert utility was not found |
DirectedGraph Error (1): on the antialias examples |
Verify that GhostScript is installed correctly. From a command prompt attempt to convert a .ps file to .gif format. If ImageMagick reports "Postscript delegate failed:" error, then the problem is probably with GhostScript |
Plugin zip content
| File: |
Description: |
data/TWiki/DirectedGraphPlugin.txt |
Plugin topic |
data/TWiki/HowtoDirectedGraphs.txt |
Basic Howto topic |
lib/TWiki/Plugins/DirectedGraphPlugin.pm |
Plugin module |
lib/TWiki/Plugins/DirectedGraphPlugin/Config.spec |
Config template |
tools/DirectedGraphPlugin.pl |
Helper script used to execute graphviz commands |
pub/TWiki/DirectedGraphPlugin/Cloud-Filled.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Cloud-Filled.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Laptop.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Laptop.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Printer.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Printer.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Sun_Workstation.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Sun_Workstation.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Wireless_Router.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Wireless_Router.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Workgroup_Switch.jpg |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/Workgroup_Switch.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/graphsample.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/graphsample2.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/graphsample2_antialiased.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/sample_component_architecture.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/sample_simple_lan_setup.png |
Sample image used in examples (noci) |
pub/TWiki/DirectedGraphPlugin/usecase_sample.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/add_subgraphs.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/added_attributes.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_dot.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_inv.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_invdot.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_invodot.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_none.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_normal.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/arrow_odot.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/example1.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/grouping_nodes.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/ladder_diagram.cmapx |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/ladder_diagram.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_Mcircle.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_Mdiamond.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_Msquare.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_box.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_circle.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_diamond.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_doublecircle.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_doubleoctagon.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_egg.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_ellipse.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_hexagon.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_house.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_invhouse.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_invtrapezium.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_invtriangle.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_octagon.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_parallelogram.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_plaintext.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_point.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_polygon.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_trapezium.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_triangle.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/shape_tripleoctagon.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/simple_two_nodes.png |
Sample image used in examples (noci) |
pub/TWiki/HowtoDirectedGraphs/with_labels.png |
Sample image used in examples (noci) |
Dependencies
The webfonts package installs the Microsoft
andalemo,
arial,
comic,
courier,
georgia,
impact,
times,
trebuc,
veranda and
webdings Truetype fonts on non-Windows systems. To install the web fonts, download this
rpm
and run the command
rpm --install webfonts-1.0-5.noarch.rpm See
http://en.wikipedia.org/wiki/Core_fonts_for_the_Web
for more information on the webfonts.
Notes on antialiasing
There are three ways to accomplish antialiased output.
- Postscript based antialiasing, enabled by the
antialias="on" parameter
- Native antialiasing performed by GraphViz when the cairo rendering engine is installed.
- Scalable Vector Graphics (.svg) output are antialiased by the browser, so no special processing is required._
The plugin performs no special processing for the last two cases.
If
antialias="on" is specified, the following method used:
- GraphViz generates the graph output in both postscript format (.ps) and in the inline format (.jpg or .png)
- GraphViz uses the graph
size parameter to set the image size in inches, and dpi to set expected displayed dots per inch (default 96)
-
 Don't confuse the graph parameters with the plugin parameters
Don't confuse the graph parameters with the plugin parameters
- Example:
digraph G { size="2,3!"; dpi="96";
- The plugin uses it's
size and density parameters to control the conversion from postscript to the inline format
- Example:
<dot size="500x300" density="300">
- If
size="auto" is set, the ImageMagick utility identify is used to extract the geometry of the inline format image.
- Finally, the ImageMagick
convert utility converts the postscript (.ps) file to the inline format. The density parameter is set higher than the dpi used by GraphViz. This causes the image to be internally rendered at a larger size, that is then reduced back to the original dimensions set by the size parameter. When the image is reduced, the fonts are antialiased.
- (ImageMagick
convert uses GhostScript internally to from postscript)
Antialiasing is not applicable with inline
svg graphics, but will be applied to the fallback image generated for older browsers.
As documented on the
graphviz FAQ
on the "Linux bleeding edge", install the cairo graphics backend library, along with the graphviz-cairo plugin. (It appears that the current graphviz includes cairo support without the plugin.)
You can determine what rendering engine is used for any specified file type by running the
dot command from the command shell.
If the rendering is done with cairo, you already have antialiased output and should not need to use the antialias="on" parameter.
dot -v -Tpng -V
Activated plugin library: libgvplugin_pango.so.5
Using textlayout: textlayout:cairo
Activated plugin library: libgvplugin_dot_layout.so.5
Using layout: dot:dot_layout
Using render: cairo:cairo
Using device: png:cairo:cairo dot
- Graphviz version 2.16.1 (Sat Dec 22 18:29:59 UTC 2007)
Details on how to install cairo, graphviz and imagemagick are beyond the scope of this document.
Plugin Info
| Plugin Author: |
TWiki:Main/ColeBeck , TWiki:Main/GeorgeClark , TWiki:Main/GeorgeClark |
| Copyright: |
© 2004-2005 Cole Beck, cole.beck[at]vanderbilt.edui
© 2004-2011 TWiki:TWiki.TWikiContributor |
| License: |
GPL (GNU General Public License ) ) |
| Plugin Version: |
2013-07-24 |
| Change History: |
|
| 2013-07-24: |
TWikibug:Item7305 : DirectedGraphPlugin outputs dot command line debug information. : DirectedGraphPlugin outputs dot command line debug information. |
| 2013-05-29: |
TWikibug:Item7271 : DirectedGraphPlugin doesn't support saving images without triggering attachmentSaveHandler. : DirectedGraphPlugin doesn't support saving images without triggering attachmentSaveHandler. |
| 2013-05-08: |
TWikibug:Item7252 : DirectedGraphPlugin generates images unnecessarily when session is disabled. : DirectedGraphPlugin generates images unnecessarily when session is disabled. |
| 2013-03-12: |
TWikibug:Item7186 : When session is disabled, user can't view a page without editing permission. : When session is disabled, user can't view a page without editing permission. |
| 2012-02-04: |
TWikibug:Item7137 : DirectedGraphPlugin doesn't support multiple disk : DirectedGraphPlugin doesn't support multiple disk |
| 2011-05-14: |
TWikibug:Item6701 : Small fix in Config.spec -- TWiki:Main.PeterThoeny : Small fix in Config.spec -- TWiki:Main.PeterThoeny |
| 28 Mar 2010 (1.8): |
Add support for Graphviz 2.26
Add support for mod_perl2
|
| 8 Mar 2010 (1.7): |
Resolve some taint issues. Release as 1.7 |
| 12 Feb 2010: |
Insert image size in </img> and <object tags |
| 31 Jan 2010: |
Clean up global variables; documentation updates; automate the size= parameter for antialiasing |
| 8 Nov 2009: |
Bypass plungin processing for diff operations and viewing of topic revisions. |
| 8 Nov 2009: |
Add support for inline SVG objects. Fix issues with recursive rendering, CGI acceleration, diff and rev handling |
| 8 Nov 2009: |
Fix imagemaps when attachpath is used |
| 8 Nov 2009: |
Add DEPENDENCIES on htmldoc and other external applications. |
| 28 Jun 2009: |
Notify WysiwygPlugin about <dot> markup so that it is protected in WYSIWYG editors -- TWiki:Main.MichaelTempest |
| 5 Apr 2009: |
Improve defaults, configure settings now optional -- TWiki:Main.GeorgeClark |
| 25 Mar 2009: |
Configure script fails on perl 5.10; direct File I/O fails. -- TWiki:Main.GeorgeClark |
| 8 Jan 2009: |
Uninitialized variables reported in server Error log.-- TWiki:Main.GeorgeClark |
| 11 Oct 2008: |
TWikibug:Item6058 : Incompatibilities with Windows, improved some error messages. -- TWiki:Main.GeorgeClark : Incompatibilities with Windows, improved some error messages. -- TWiki:Main.GeorgeClark |
| 31 Aug 2008: |
TWikibug:Item5954 : DirectedGraphPlugin should permit direct file I/O -- TWiki:Main.GeorgeClark : DirectedGraphPlugin should permit direct file I/O -- TWiki:Main.GeorgeClark |
| 26 Jul 2008: |
TWikibug:Item5332 - Attachment handing needs improvements. Remove old attachments, Add support for inline .jpg files, Use single workarea file per topic. - Attachment handing needs improvements. Remove old attachments, Add support for inline .jpg files, Use single workarea file per topic.
TWikibug:Item5349 - DirectedGraphPlugin uses too many global variables -- TWiki:Main.GeorgeClark - DirectedGraphPlugin uses too many global variables -- TWiki:Main.GeorgeClark |
| 10 Apr 2008: |
TWikibug:Item5508 - Wiki Words in graph label text results in corrupted image maps. - Wiki Words in graph label text results in corrupted image maps. |
| 03 Mar 2008: |
TWikibug:Item5403 - Cannot create graphs in subwebs -- TWiki:Main.GeorgeClark - Cannot create graphs in subwebs -- TWiki:Main.GeorgeClark |
| 17 Jan 2008: |
TWikibug:Item5264 - Leaving 0 byte temporary files behind. Also added "hideattachments" option. - Leaving 0 byte temporary files behind. Also added "hideattachments" option.
TWikibug:Item5259 - Strip whitespace from default settings. -- TWiki:Main.GeorgeClark - Strip whitespace from default settings. -- TWiki:Main.GeorgeClark |
| 13 Jan 2008: |
TWikibug:Item5212 - Added named graphs, store hash tables in _work_area, Added dothash parameter, Moved all program paths to the configure interface. Manual edits are no longer required. All file manipulation now done using TWiki::Func. Use TWiki defined temporary directory. - Added named graphs, store hash tables in _work_area, Added dothash parameter, Moved all program paths to the configure interface. Manual edits are no longer required. All file manipulation now done using TWiki::Func. Use TWiki defined temporary directory.
TWikibug:Item5231 - Correct sandbox issue on TWiki 4.2 -- TWiki:Main.GeorgeClark - Correct sandbox issue on TWiki 4.2 -- TWiki:Main.GeorgeClark |
| 02 Mar 2007: |
Updated link generation (img src) to be compatible with I18N webs and topics -- TWiki:Main.SteffenPoulsen |
| 27 Jul 2006: |
Error messages from graphviz binary now reported to topic. Check for succesful graphviz binary execution corrected (patch by TWiki:Main.JChristophFuchs ). -- TWiki:Main.SteffenPoulsen ). -- TWiki:Main.SteffenPoulsen |
| 12 Jun 2006: |
Optional antialias parameter added (using ImageMagick). Support for custom icons (shapefiles) added. Support for five layout engines added. Support for attaching vectorbased renderings added. -- TWiki:Main.SteffenPoulsen |
| 16 Apr 2006: |
Minor fix for areamap (Firefox compatibility) -- TWiki:Main.SteffenPoulsen |
| 12 Apr 2006: |
Incorporated Sandbox security mechanism -- TWiki:Main.SteffenPoulsen |
| 24 Oct 2005: |
Incorporated areamap patch (TWiki:Main.MagnusLewisSmith ) -- TWiki:Main.JoanTouzet ) -- TWiki:Main.JoanTouzet |
| 13 Apr 2005: |
Added clientside maps functionality; correctly finds pub directory |
| 25 Mar 2005: |
Cleaner code |
| 01 Jul 2004: |
Initial version |
| TWiki Dependency: |
$TWiki::Plugins::VERSION 1.024 |
| Dependencies: |
| Name | Version | Description |
|---|
| Digest::MD5 | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm | | File::Copy | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm | | File::Path | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm | | File::Temp | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm | | File::Spec | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm | | Storable | >=0 | May be required for lib/TWiki/Plugins/DirectedGraphPlugin.pm |
|
TWiki:Plugins/Benchmark : : |
GoodStyle 99%, FormattedSearch 99%, DirectedGraphPlugin 99% |
| Plugin Home: |
http://TWiki.org/cgi-bin/view/Plugins/DirectedGraphPlugin |
| Feedback: |
http://TWiki.org/cgi-bin/view/Plugins/DirectedGraphPluginDev |
| Appraisal: |
http://TWiki.org/cgi-bin/view/Plugins/DirectedGraphPluginAppraisal |
Related Topics: HowtoDirectedGraphs,
TWikiPreferences,
TWikiPlugins








 The plugin does not attempt to manage attachments across changes between direct file I/O and the TWiki API. Attachments can be orphaned when these parameters are changed.
The plugin does not attempt to manage attachments across changes between direct file I/O and the TWiki API. Attachments can be orphaned when these parameters are changed.
 Don't confuse the graph parameters with the plugin parameters
Don't confuse the graph parameters with the plugin parameters

